프로덕트 디자이너 보영님이 알려주는 디자인 사이트 6가지
Elice
2022. 6. 24.
개발자와 디자이너는 제품이나 서비스를 만드는데 빠질 수 없습니다. 그만큼 함께 소통하고 업무를 진행해야 하는 부분도 많죠. ‘개자이너(개발자+디자이너)’나 ‘디발자(디자이너+개발자)’라는 단어가 존재하는 것도 이 둘을 딱 떼어 놓을 수 없을 정도로 공통부분이 많다는 뜻이기도 합니다.
그런데 디자인을 한 번도 배우지 않은 개발자에게 어렵게 느껴지실 수도 있을 것 같아요. 그래서 오늘은 엘리스에서 프로덕트 디자이너로 근무하고 있는 보영님께서 개발자가 참고하면 좋은 디자인 사이트를 알려주실 예정입니다. 디자인에 관심은 있지만 어렵게만 느껴지셨던 분들, 디자인 감각을 키우고 디자이너와 잘 협업하는 개발자가 되고 싶은 분이라면 보영님의 이야기에 주목해주세요!

프로덕트 디자이너 보영님을 소개합니다
Q. 안녕하세요, 보영님. 간단한 자기소개 부탁드립니다.
안녕하세요. 저는 엘리스 플랫폼팀에서 프로덕트 디자이너로 일하고 있는 황보영입니다.
Q. 어떤 업무를 주로 하고 계시나요?
저는 학습 관리를 할 수 있는 사이트인 ‘LMS’라는 제품 그리고 ‘엘리스웍스’라는 제품까지 담당하고 있어요. 엘리스웍스를 간단히 소개해드리자면 개발자 전용 채용 사이트인데요. 교육에서 더 나아가 개발자 채용으로까지 이어질 수 있도록 런칭한 서비스입니다.

디자인 소스를 얻을 수 있는 사이트들
Q. 오늘은 특별히 개발자가 개발할 때 참고할만한 디자인 사이트를 알려주실 예정인데요. 첫 번째로 소개해주실 사이트는 무엇인가요?
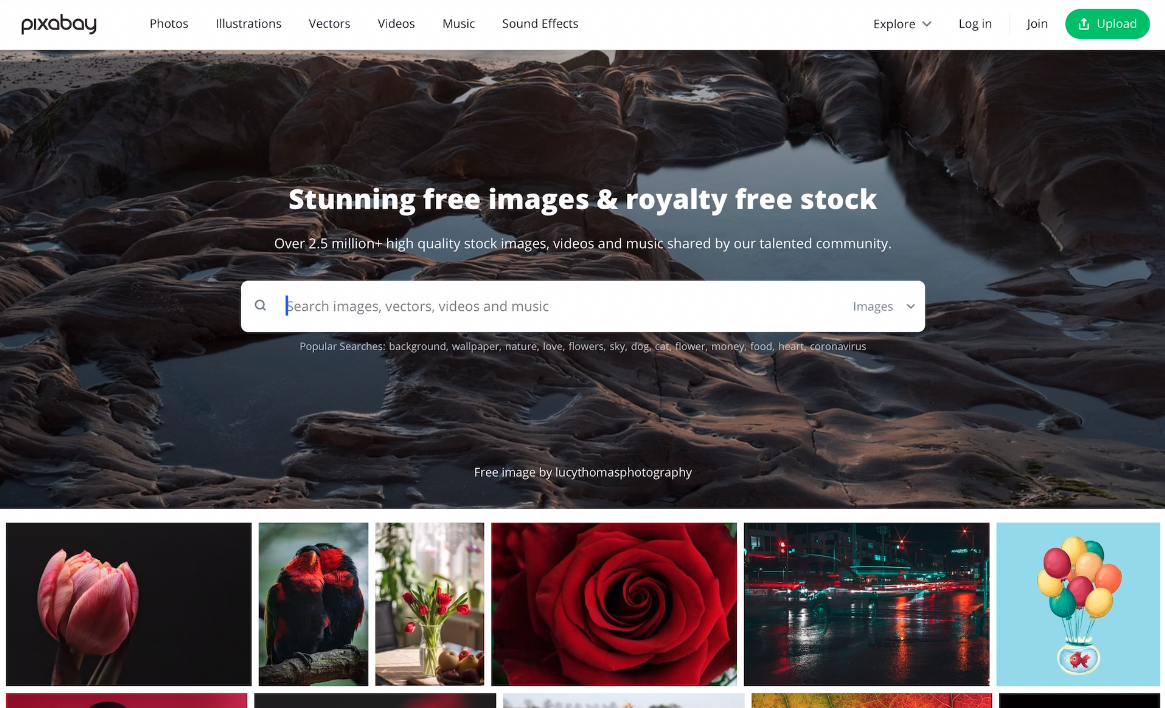
첫 번째는 pixabay라는 사이트입니다. 디자인에서 제일 중요한 것 중 하나가 이미지거든요. 이미지 퀄리티에 따라 전체 화면 디자인 퀄리티가 달라질 정도로 중요해요. pixabay는 전 세계적으로 제일 많은 무료 이미지가 있는 사이트인데요. 우선 한글을 지원한다는 큰 장점이 있답니다. (웃음) 보통 이런 이미지 사이트가 한글을 지원하지 않는 경우가 많거든요.
그리고 주로 실사 이미지들이 많아요. 예를 들어 사무실 이미지를 찾는다고 할 때, 사무실을 검색하면 여러 이미지가 나오는 것을 확인하실 수 있습니다.

Q. 혹시 이미지에 저작권 문제가 없는지, 혹은 상업적으로 사용할 수 있는지 확인할 방법이 있나요?
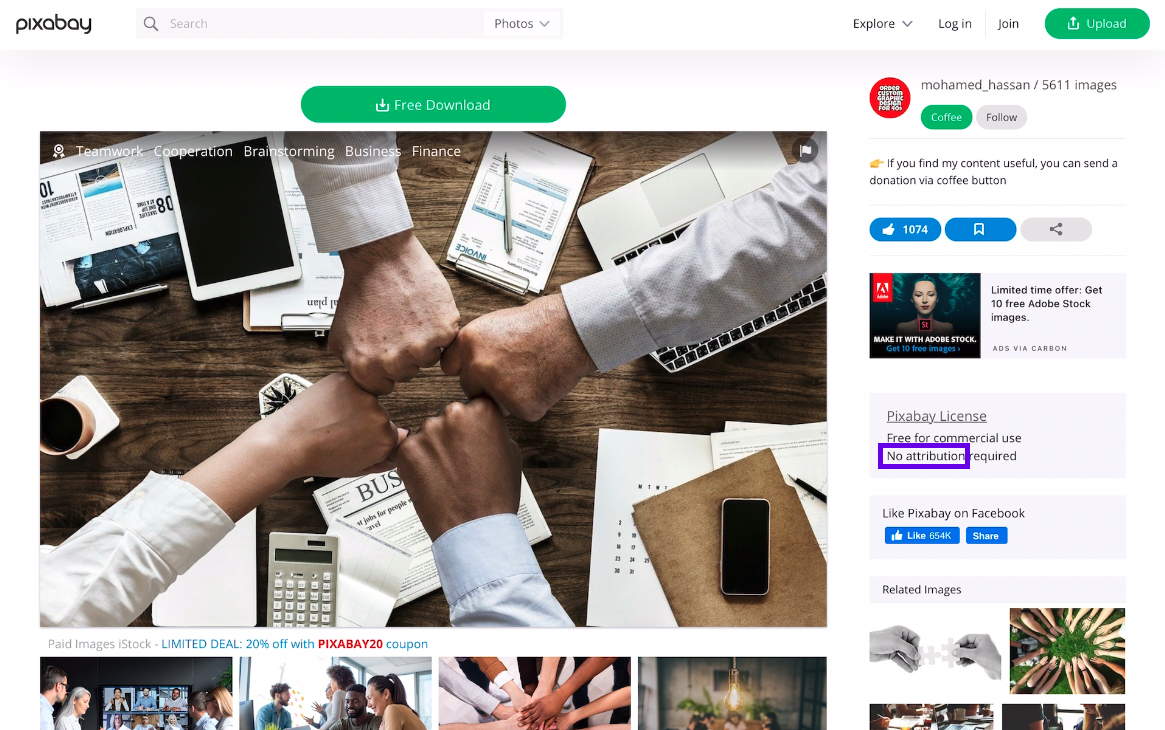
pixabay에서는 이미지 우측에 보시면 No Attribution이라고 표시되어 있어요. 저작권을 표기하지 않아도 된다는 뜻인데요. 상업적으로 사용하더라도 저작권 표기 없이 무료로 사용할 수 있는 이미지라고 이해하시면 됩니다.

Q. 다음으로 소개할 사이트는 무엇인가요?
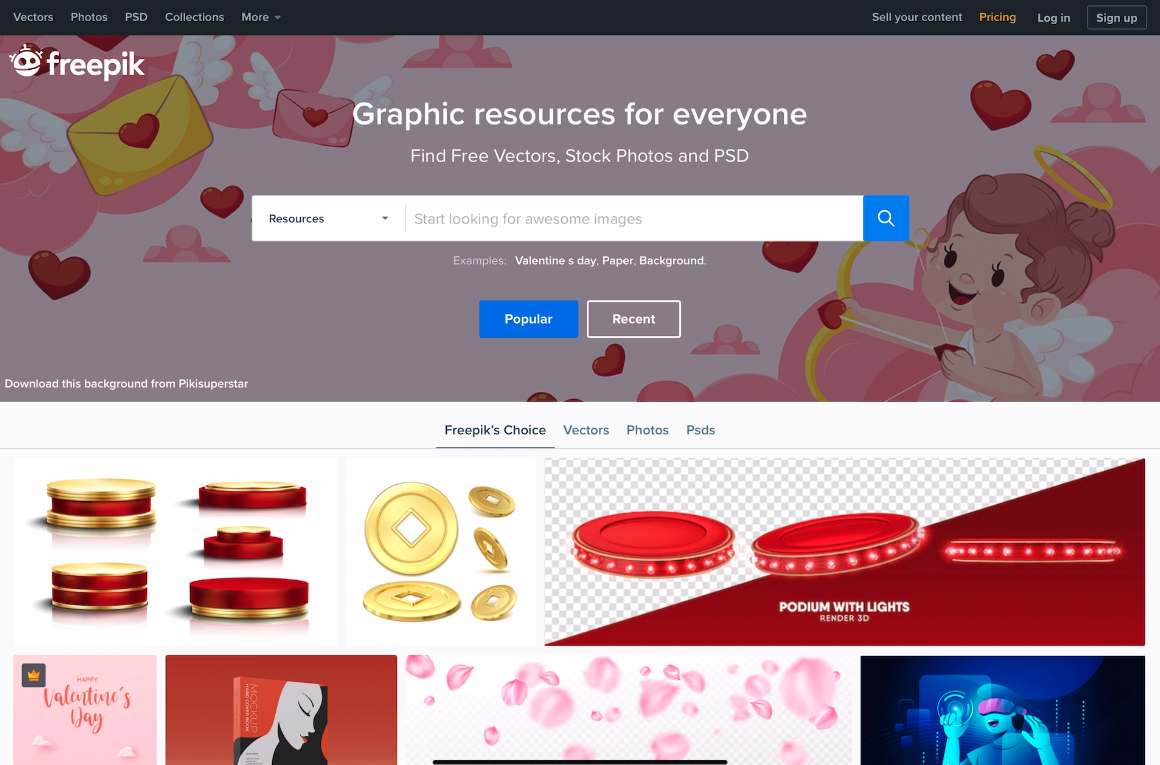
pixabay와 마찬가지로 이미지 소스를 받을 수 있는 freepik이라는 사이트입니다. freepik은 pixabay와 달리 일러스트가 많아요. 사실 제품을 만들다 보면 실사 이미지보다 배경이 없는 PNG 일러스트를 사용해야 할 때가 정말 많거든요. 주로 꾸밈 요소로 사용할 수도 있고 여기저기 많이 배치할 수 있죠. freepik은 예쁜 일러스트를 많이 보유하고 있는 사이트입니다.

Q. 일러스트 소스가 필요할 때 유용하겠군요. 그리고 무료로 아이콘 소스를 받을 수 있는 사이트도 있다고요.
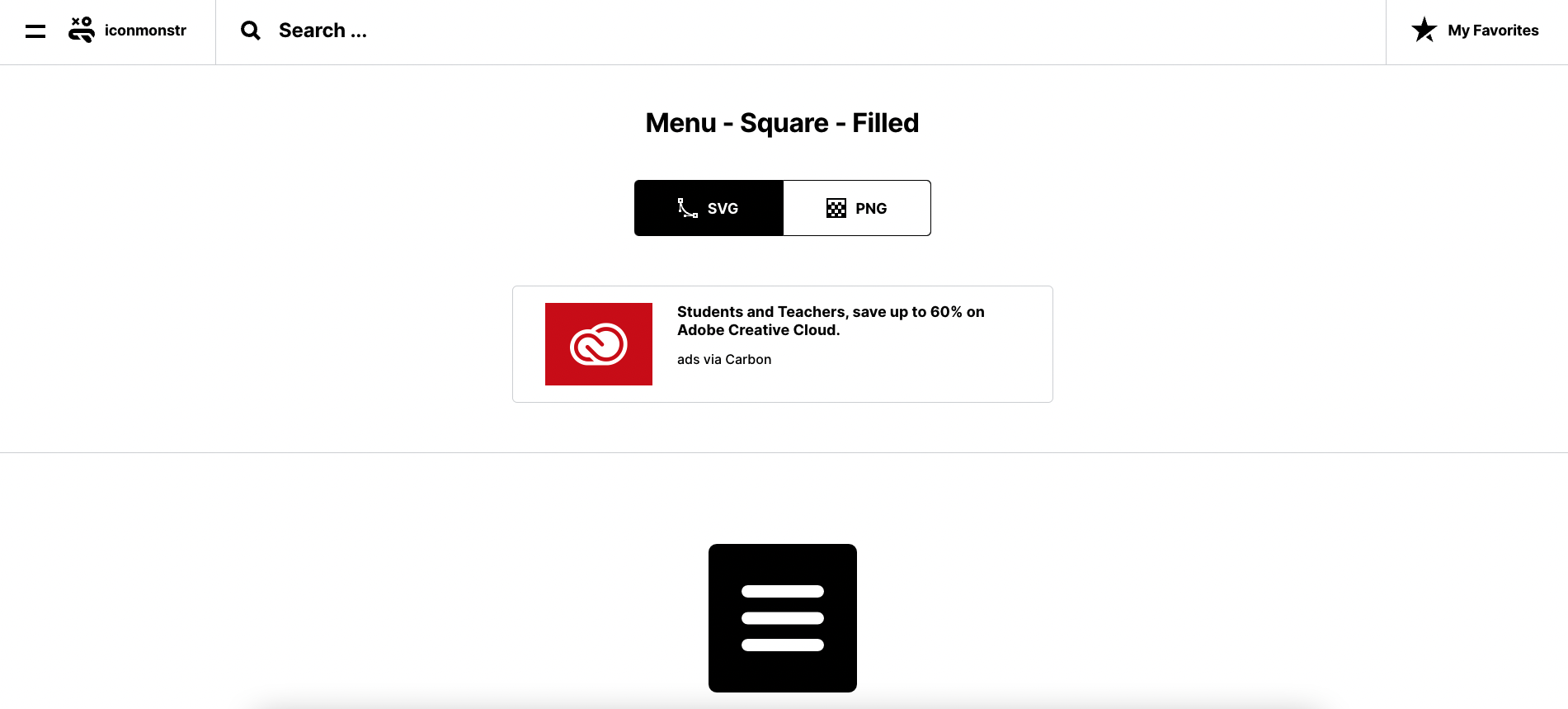
네, iconmonstr라는 사이트에서 무료 아이콘 소스를 받을 수 있어요. 사실 무료 아이콘 사이트들은 굉장히 많거든요. 그런데 그중에서도 이 사이트를 추천하는 이유는 SVG, PNG 두 종류로 받으실 수 있다는 것인데요. PNG로 받으실 때는 크기를 조절하거나 패딩값을 조정할 수도 있어요. 색상 코드를 넣어서 원하는 색상으로 받을 수도 있답니다. 소스를 받은 이후에 가공할 필요 없이, 처음부터 원하는 크기나 컬러 등을 조절해서 받을 수 있다는 게 iconmonstr의 큰 장점이에요.

디자인 레퍼런스가 필요하다면
Q. 후가공이 필요 없다는 것이 iconmonstr의 정말 큰 장점이네요. 개발자가 디자인할 때 참고할만한 사이트도 있을까요?
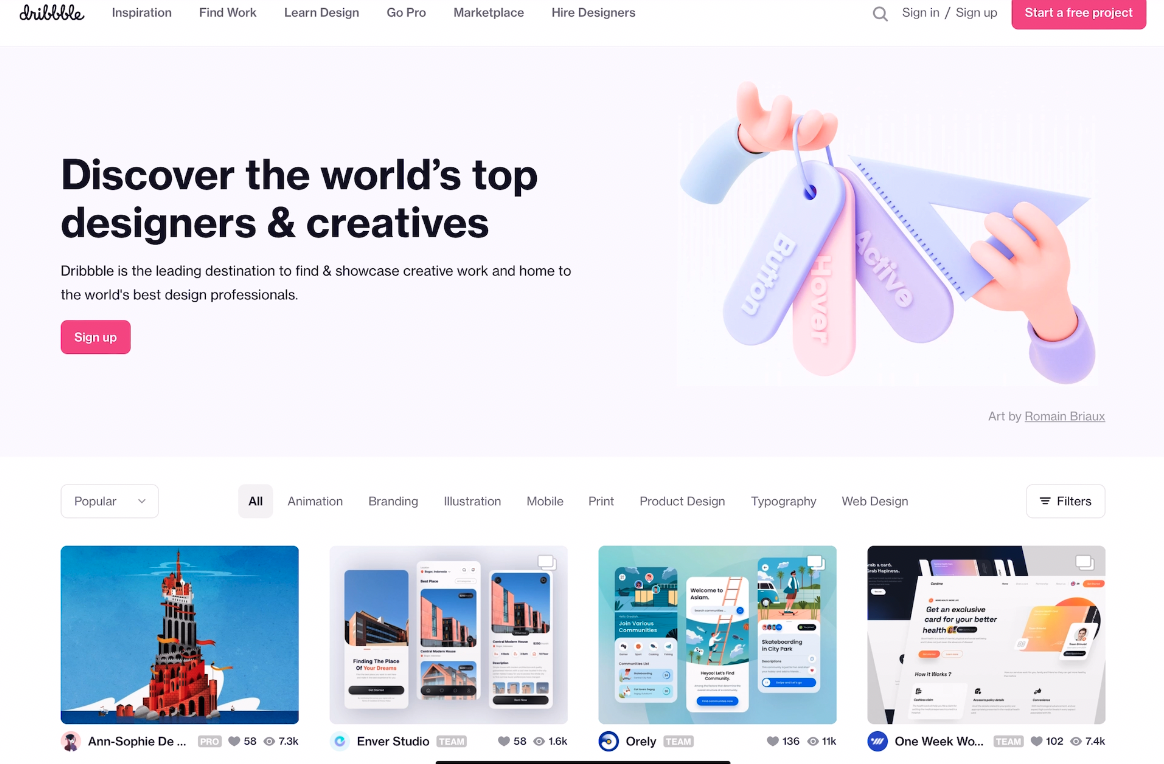
dribbble이라는 사이트를 참고하시면 좋습니다. 앞서 설명해 드렸던 사이트는 디자인 소스를 얻을 수 있는 사이트였는데요. 그런데 사실 개발자분들이 디자인할 때 소스만 가지고 시작하면 굉장히 막막하실 수 있거든요. 그럴 때 완성된 디자인 작업물을 확인하고 참고하실 수 있어요. 실사 이미지랑와 일러스트 이미지가 어떻게 사용되면 더 효과가 좋고, 보기에도 좋은지 직관적으로 볼 수 있답니다.

Q. Dribbble처럼 디자인 레퍼런스를 많이 볼 수 있는 사이트가 더 있을까요?
대표적으로 Pinterest가 있습니다. dribbble은 주로 포트폴리오가 많이 올라와 있는 사이트라서 포트폴리오 작업물 위주로 확인할 수 있다면, Pinterest는 정말 다양한 이미지가 많이 있어요. 찾고 있는 제품이나 컴포넌트의 이름으로 검색하면 관련된 이미지가 많이 나와서, 여러 가지 이미지를 동시에 참고할 때 좋습니다. 컴포넌트를 간단히 설명해 드리면 화면을 구성하는 구성 요소를 말하는데요. 보통 가장 작은 요소들이 모여서 어떤 하나의 형태를 이루었을 때 이것을 컴포넌트라고 해요.

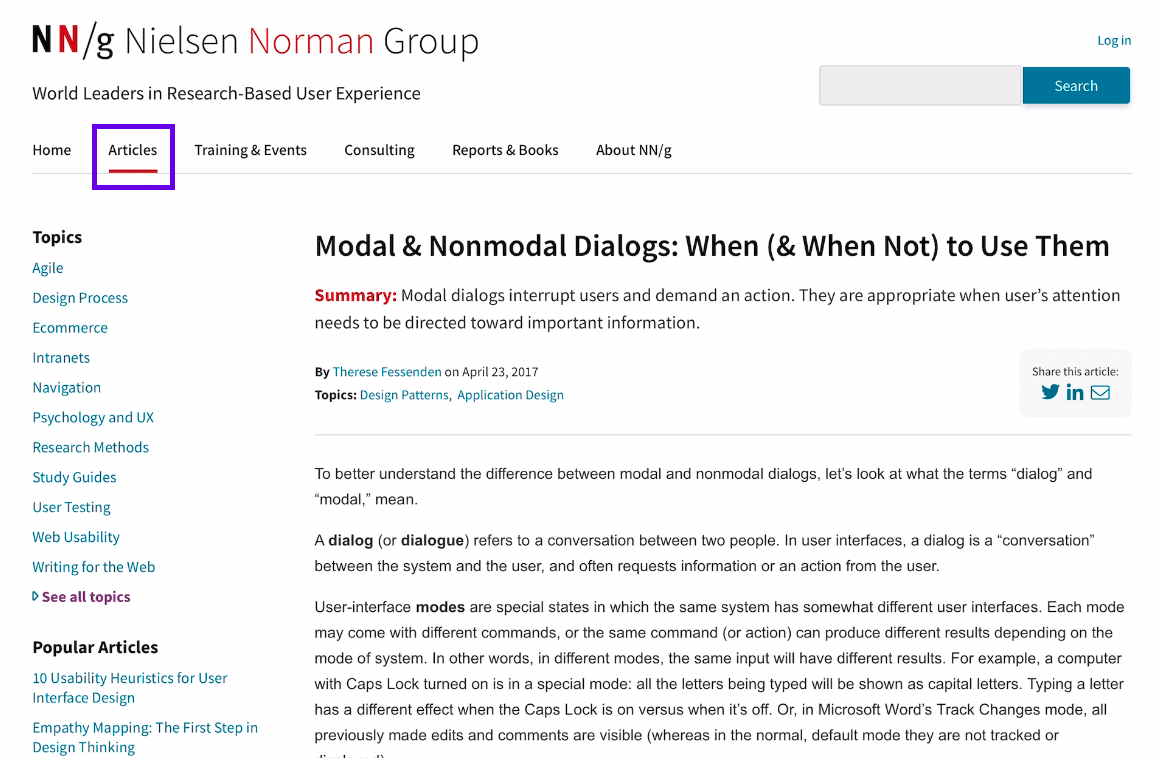
예를 들어 아래 화면에서 보시면 텍스트와 색상 라인이 모여서 탭이라는 컴포넌트를 만들고 있어요. 이런 식으로 기능을 하는 특수한 형태를 가진 것을 컴포넌트라고 합니다.

Q. 여섯 번째로 소개해주실 사이트는 무엇인가요?
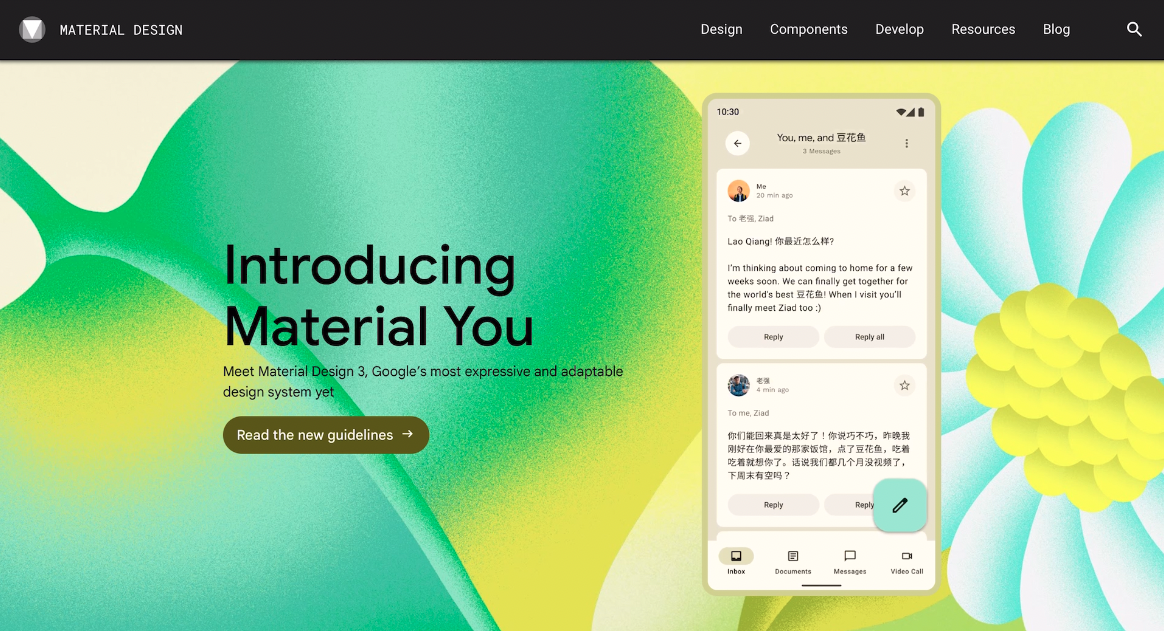
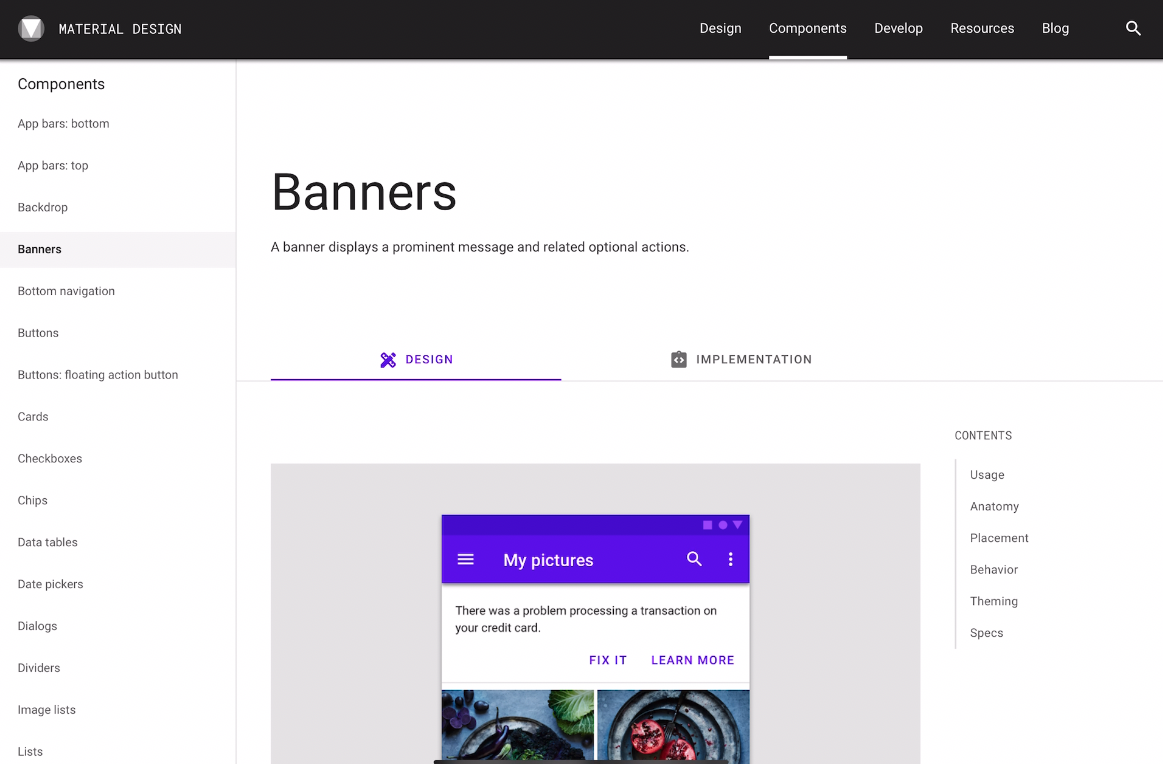
Material design이라는 사이트입니다. 여기는 구글에서 제작한 디자인 시스템을 정리해서 배포해놓은 사이트예요. 디자인 시스템이라는 것은 각 회사의 제품들에 공통적으로 사용되는 디자인 요소들을 정의해 놓은 것인데요. 가장 작은 요소인 폰트, 컬러부터 그것들을 조합한 컴포넌트들까지 다 정의해 놓은 시스템이라고 생각하시면 됩니다.

회사별로 각각 디자인 시스템을 갖고 있어요. 그리고 그것을 공개해 놓은 회사도 많이 있죠. 이 사이트는 그중의 하나라고 생각하시면 됩니다. UX/UI 디자인에서 중요한 것 중 하나가 ‘익숙함’인데요. 사람들은 익숙한 걸 편하게 생각하기 때문이죠. 디자인 시스템에는 사람들이 익숙하게 생각할만한 기본적인 디자인의 기초가 녹아있습니다. 예를 들어 컴포넌트를 어떤 식으로 만들어야 하는지 등에 대한 것이에요. 그런 기초적인 것들을 참고할 수 있는 사이트라고 생각하시면 됩니다.
만약 배너를 만든다면, 아래 이미지와 같이 컴포넌트에 배너를 클릭하면 배너에 대해 정리가 되어 있거든요. 배너를 주로 어떤 식으로 사용하는지, 언제 사용하는지를 알 수 있고요. 또 어떻게 사용해야 하는지 원칙에 대한 내용도 확인할 수 있어요. 그리고 특히 개발자에게 도움이 될 수 있는 것은 구현 탭을 클릭하면 Web, Android, Flutter, iOS 모두 선택할 수 있어요. 선택하시면 이러한 컴포넌트를 이런 방식으로 구현하기 위해서는 어떤 코드를 써야 하는지 참조할 수 있도록 코드가 나와 있답니다.

Q. 개발자와 디자이너가 소통할 때 정말 도움이 될 것 같은 내용이네요. 지금까지 보영님의 북마크 사이트를 살펴보았는데요. 마지막으로 이 글을 보는 개발자에게 하고 싶은 말은 무엇인가요?
제가 말씀드렸던 내용이 열심히 고뇌하고 계실 개발자분들께 조금이라도 도움이 된다면 좋을 것 같아요. 아무래도 개발자와 디자이너가 협업하게 되는 경우가 굉장히 많은데요. 개발자분들께서 보통 개발을 하실 때 구현에만 너무 집중하시다 보니 사용성은 어쩔 수 없이 뒷전이 되는 경우가 있더라고요. 개발자분들께서 조금 더 사용성을 챙겨주시면 결과적으로 프로덕트가 훨씬 좋아지는 경우가 많습니다. 그래서 앞으로 사용성도 함께 챙겨주는 개발자가 되신다면 좋을 것 같아요. 감사합니다!

보영님께서는 개발 과정에서 사용성에 더욱 신경 쓴다면 더 좋은 프로덕트를 만들 수 있을 것이라고 말씀해주셨는데요. 사용자가 만족할 수 있는 제품을 만들기 위해서는 사용성을 기반으로 좋은 사용자 경험을 만들어 가기 위해 개발자와 디자이너가 협력하는 것이 무엇보다 중요하다는 생각이 듭니다.
지금까지 보영님께서 개발자가 참고하면 좋은 디자인 사이트를 알려주셨어요. 디자인 이미지, 소스부터 참고할만한 디자인 사이트까지 알 수 있었습니다. 이 콘텐츠를 통해 디자인이 그저 멀게만 느껴졌던 개발자분들께 도움이 되었으면 좋겠습니다. 다음에도 다양한 주제로 테크니컬한 엘리서의 인사이트를 엿볼 수 있는 콘텐츠로 돌아올게요!
엘리스에 합류하고 싶다면?
엘리스 채용 공고 보러 가기 👉 https://elice.careers
*해당 콘텐츠는 저작권법에 의해 보호받는 저작물로 엘리스에 저작권이 있습니다.
*해당 콘텐츠는 사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있습니다.
- #elicer
- #job
- #tech
