Progressive Web App (1) What is a PWA?
Development teams
8/30/2021
What is a PWA?
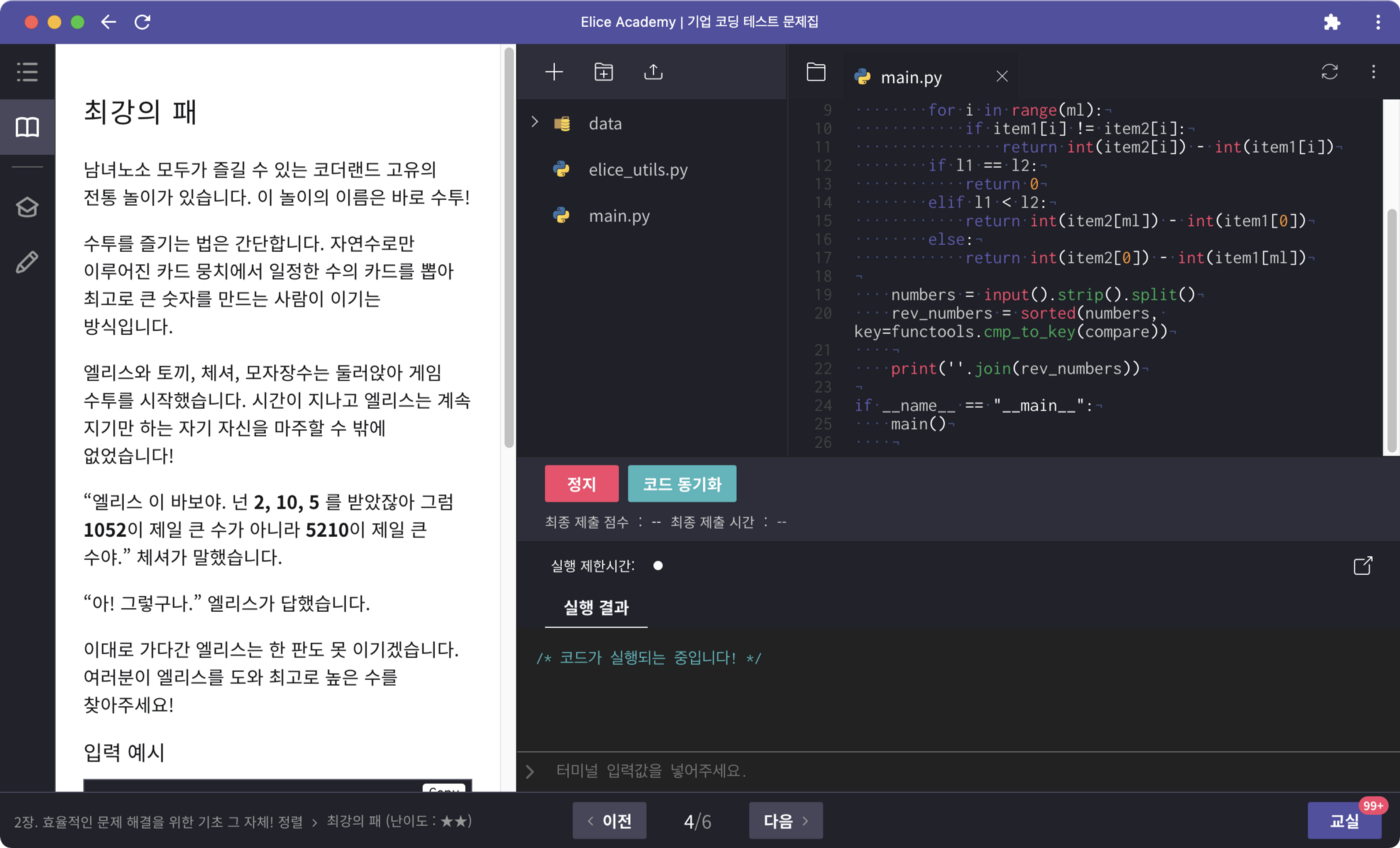
Elice web app running in a Minimal-ui state using PWA technology.

Progressive Web App (PWA) is a technology announced at Google I/O 2016 that refers to web apps that are developed using a number of techniques and patterns to bring the best of both the web and native apps.
https://web.dev/what-are-pwas/

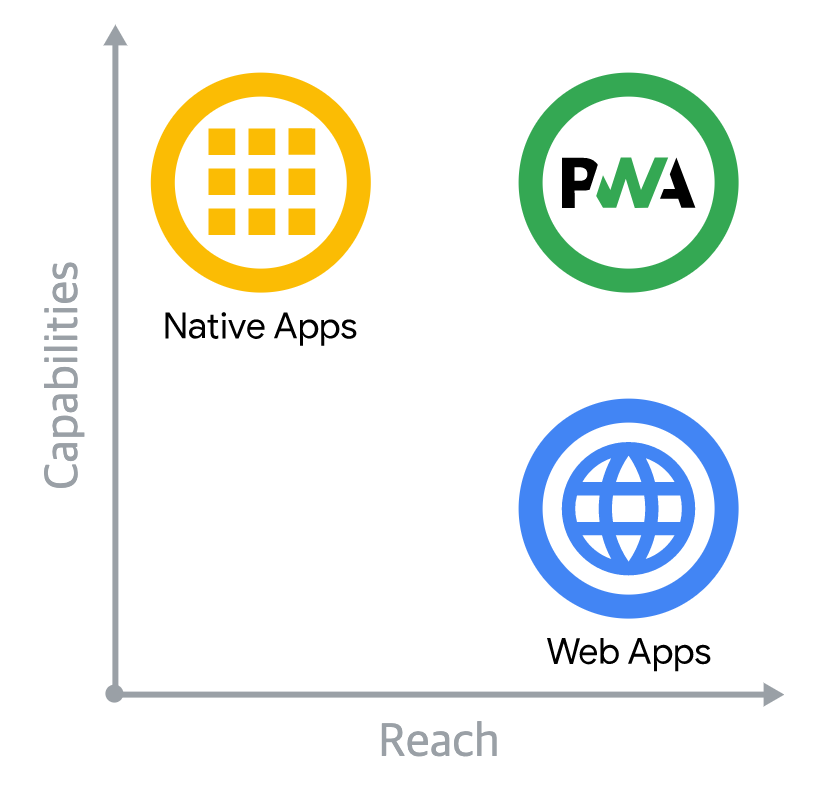
As you can see in the figure above, PWAs aim to provide both the discoverability of a web app and the power of a native app. Web apps have the following characteristics that make them easier to discover compared to native apps
- It’s much easier to get to the website.
- Unlike native apps that need to be installed, they are ready to use as soon as you land on the website.
- Web apps can be shared with a URL link.
Native apps have a lower Reach of Platform than web apps, but they are much more powerful in terms of functionality.
- Provide a smooth user experience
- I can receive push notifications for the information I need
- More accessible than web by tapping on home screen icons
Features of PWA
To get the best of both worlds, PWAs use a new technology (Service Workers; see later). For ease of discovery, PWAs use a web-based platform that is not dependent on the Android or iOS operating system and can run on both platforms simultaneously. This means that you only need to build one app that can run on any operating system, regardless of platform.
Beyond the limitations of a web-based platform, PWAs can also act like native apps, giving you access to system hardware or software that you wouldn’t otherwise have at the browser level. One of the goals of a PWA is to provide a user experience that, if performed well, will leave users confused as to whether they are using a web-based or native app. A well-designed PWA can provide a UX that combines the best of both web and native apps.
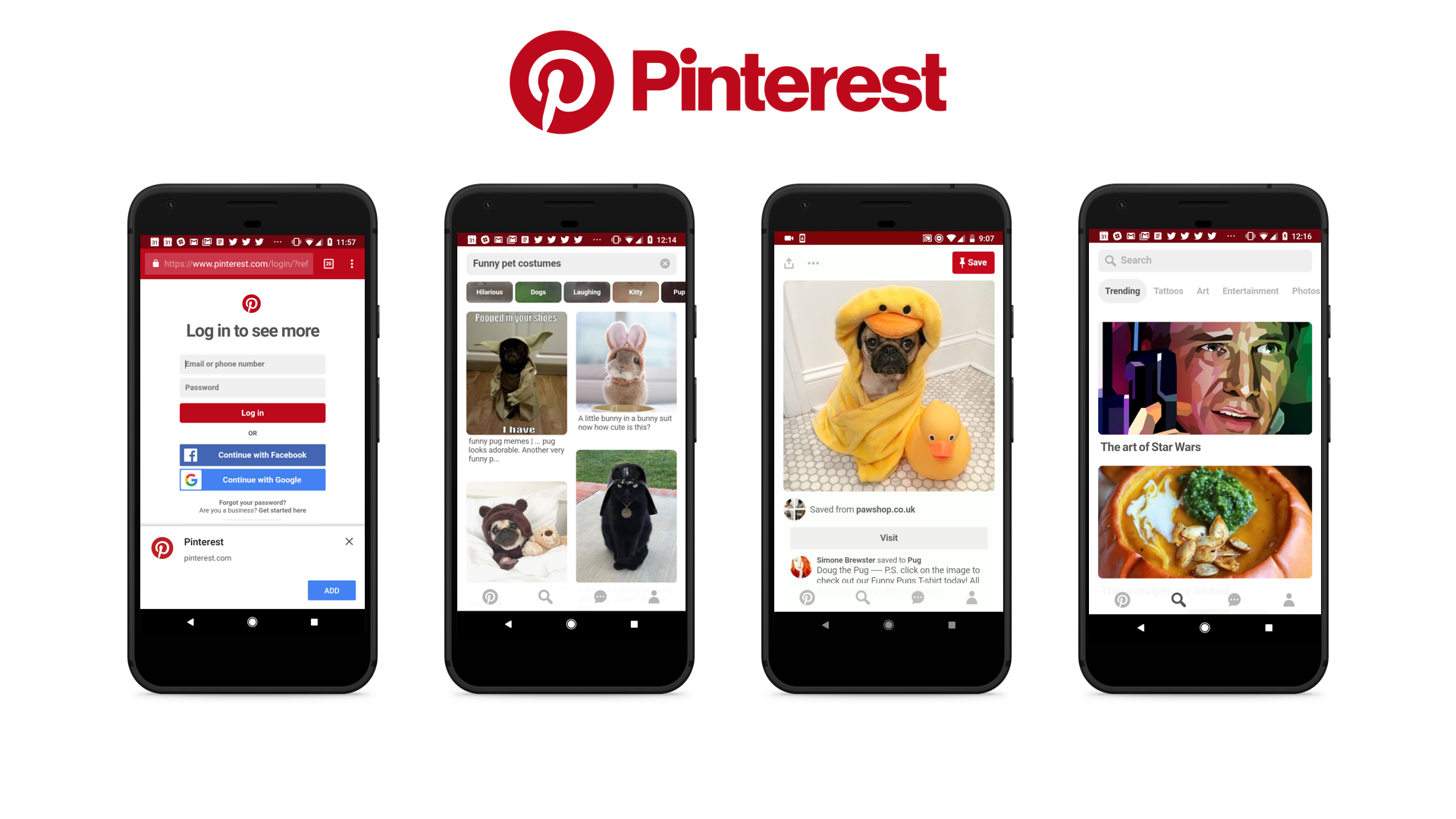
https://medium.com/dev-channel/a-pinterest-progressive-web-app-performance-case-study-3bd6ed2e6154

Pinterest uses PWA-based web to provide a similar experience, though not an app. It offers notifications, app installation, offline mode, and more. By using PWA technology, Pinterest was able to significantly reduce their First Meaningful Paint (FMP) time from 4.2 seconds to 1.8 seconds and their Time to Interactive (TTI) time from 23 seconds to 5.6 seconds.
Benefits of PWA.
The main advantages of PWAs are in line with the advantages of hybrid frameworks like React Native and Flutter: low development costs and a small codebase. You can also turn an existing static website into an app with a little work.
The technologies used in PWAs allow them to work offline, unlike regular websites (of course, not all features work, and caching of assets and some API calls is required). Offline behavior is very important on mobile devices, because if you can show offline-first content over an unstable connection, your user retention will increase significantly.
Also, push notifications, a privilege that only apps have, are available and installable even when the browser is closed, which can increase retention. Finally, search engines recognize it as an application and make it searchable. All of these advantages have a positive impact on your conversion rate, number of sessions, and bounce rate. pwastats.com Here are some of the success stories we’ve seen.
- Flipkart Lite: Rebuilt with PWAs in 2015, increasing conversion rates by over 70%.
- AliExpress: 104% increase in conversion rate
- Twitter: 65% increase in pages per session, 75% increase in tweets, 20% decrease in bounce rate, and over 97% reduction in app size
- Nikkei: 2.3x traffic, 58% more subscriptions, 49% more daily active users
- Pinterest: 40% increase in average time on site, 44% increase in ad revenue, 60% increase in core user engagement
Downsides of PWAs.
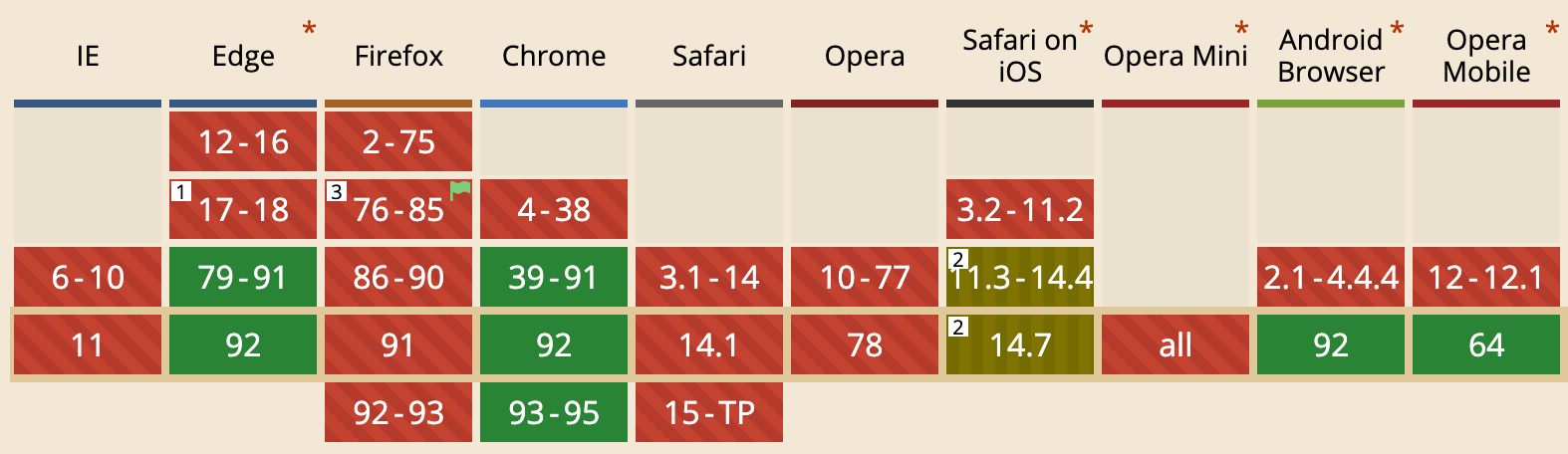
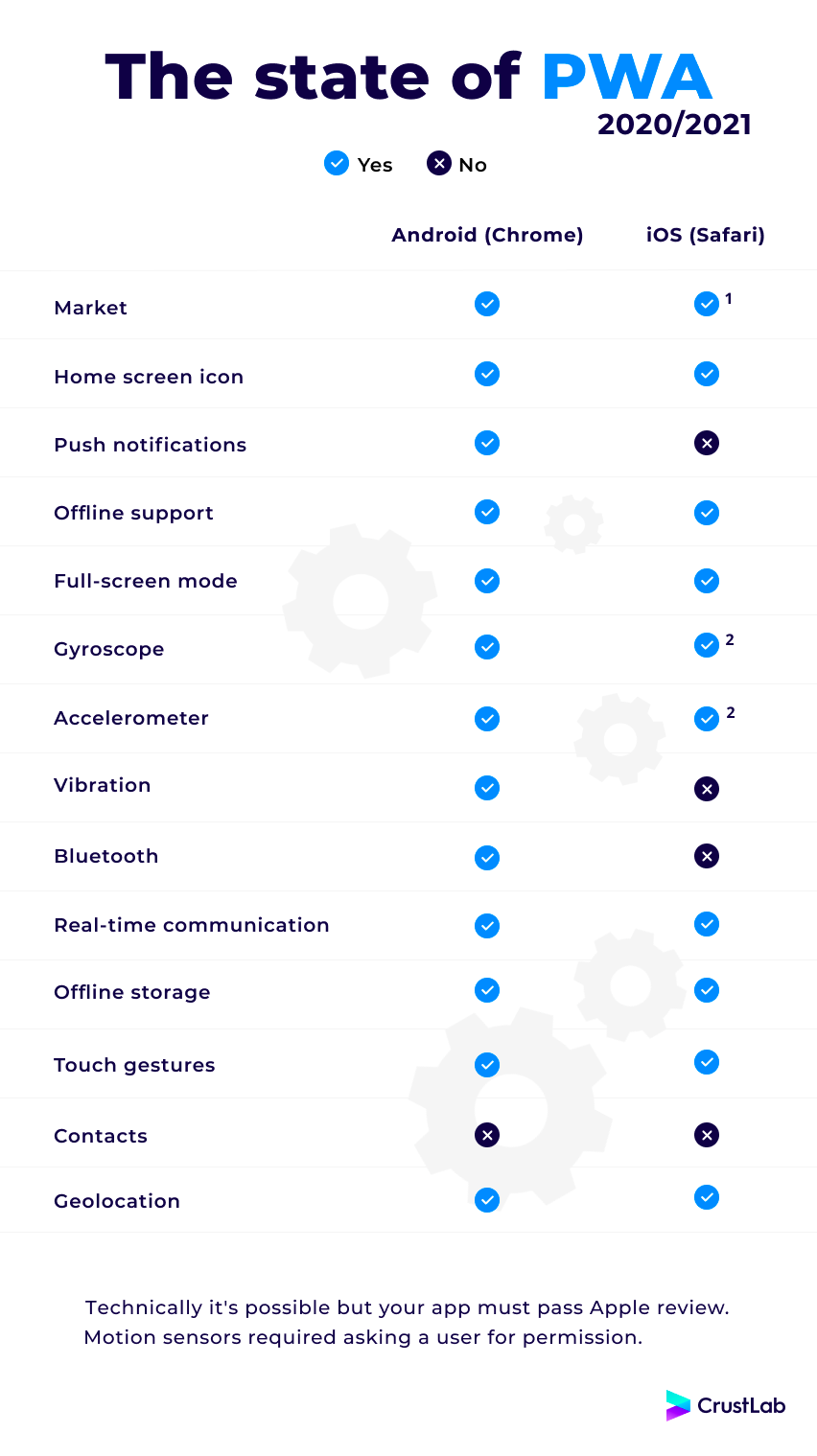
PWAs are not yet fully supported on all platforms - PWAs work best on Chrome-based web platforms, but some features don’t work on iOS platforms. According to CrustLab, push notifications, vibration, and Bluetooth features are not supported on the iOS (Safari) platform compared to the Android (Chrome) platform.
https://caniuse.com/?search=PWA

https://crustlab.com/blog/progressive-web-apps-state-2020-2021/

Service Worker
A Service Worker (henceforth referred to as a SW) is a script that the browser runs in the background. It runs completely separate from the web page or user interaction. SWs have the following characteristics
- SWs are JavaScript-based workers, meaning they don’t have direct access to the DOM.
- Instead, it can communicate with the main thread on the page using the postMessage interface.
- SWs are programmable network proxies that allow you to customize how network requests sent by your page are handled.
- Because the SW is shut down when not in use and restarted when needed, you can’t be sure that the global state inferred from the SW’s
onfetchoronmessagehandlers is always up to date. You can use the IndexedDB API to hold information that the SW needs to keep and use.
Life Cycle of a Service Worker.
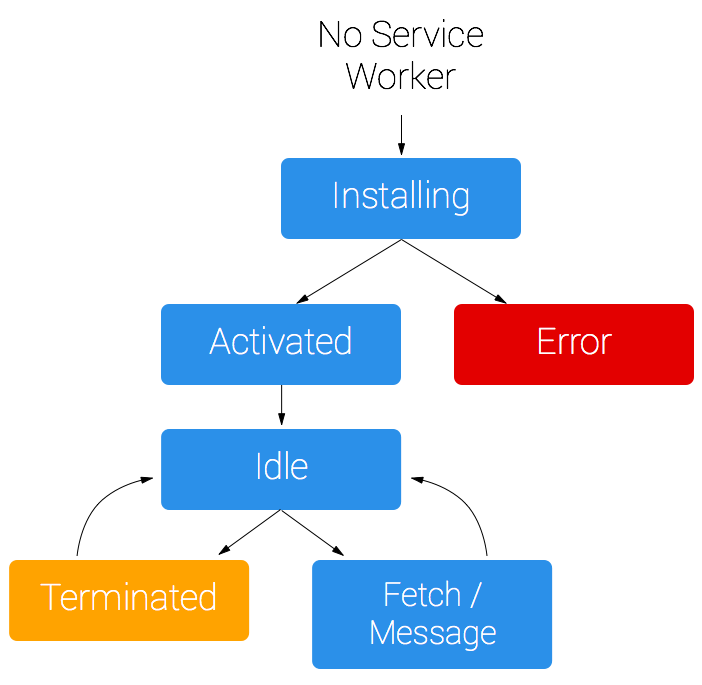
SWs have a life cycle that is completely separate from the web page and consists of several stages.
Before a SW can be used on a website, it must first be registered. This can be done through JavaScript code within the page. Once you have started registering the SW, the browser will start installing the SW in the background.
During the ‘Install’ phase, the SW will cache the registered static assets. Once caching is complete for all registered files, the SW will move to the ‘Installed’ phase. If any of the registered files fail to cache, the installation will fail and the SW will not be activated. In this case, the SW will retry the installation later. However, if a client using a different SW already exists at this time (for example, a website using the same SW is open in a different tab), activation will not happen immediately and will wait until all previous versions of the SW are closed. This waiting can be bypassed using the skipWaiting function.
If the SW is installed, the activate step will immediately follow, at which point you can also manually handle what to do with the old cache. The activated SW will proceed to take control of all new pages except those loaded by the previous SW. The SW in this state will either 1) handle fetch and message events or 2) be stuck.
https://developers.google.com/web/fundamentals/primers/service-workers

Service Worker’s execution conditions.
In order to install and run Service Worker, your browser must first support it. SW is supported in Firefox, Chrome, and Opera, and is also possible in Microsoft Edge and Naver Whale, which are Chrome-based web browsers. Some features are supported in Safari.
Additionally, SW can only run on HTTPS, but for development purposes, this condition is omitted for localhost (http://localhost).
Finally, there is the presence or absence of manifest.json. Web app manifest is a JSON file that stores information about the PWA and how the current website should be installed on the user’s desktop or mobile device. The file includes the app name, icon, and URL information for the app. Below is an example of the file that Elice is using for her PWA app.
{
\"short_name\": \"Elice\", // the name that will appear on the user's home screen
\"name\": \"Elice\", // The full name of the app
\"start_url\": \".\", // route to go when launching the app
\"icons\": [ // icon assets.
{ }
\"src\": \"logo512.png\",
\"sizes\": \"512x512\",
\"type\": \"image/png\"
},
{
\"src\": \"logo192.png\",
\"sizes\": \"192x192\",
\"type\": \"image/png\"
},
{
\"src\": \"favicon.ico\",
\"sizes\": \"64x64 32x32 16x16\",
\"type\": \"image/x-icon\"
}
],
\"display\": \"minimal-ui\", // one of fullscreen, standalone, minimal-ui
\"theme_color\": \"#524fa1\", // color to be displayed in the toolbar
\"background_color\": \"#f6f7f8\" // background color to appear on the splash screen
}
Supporting PWAs in React
Unlike a static website based on HTML/CSS/JS, it’s a little trickier to apply PWA to a React-based SPA (but not too difficult once you get it set up!). In the next post, we’ll look at how to actually apply PWA to a project that doesn’t already have it.
- #PWA
- #JavaScript
