Product Designer Bo Young shares her top 6 design sites
Elice
6/24/2022
Developers and designers are integral to the creation of a product or service, and there’s a lot of communication and collaboration that goes on between them. That’s why the terms “gadgeteer” and “devaluee” (designer + developer) exist, because they have so much in common.
However, it can be difficult for developers who have never learned design, so today, Bo Young, who works as a product designer at Elice, will share some design sites that developers can refer to. If you’ve ever been interested in design but thought it was too difficult, or if you want to become a developer who has a good eye for design and collaborates well with designers, pay attention to what Bo Young has to say!

Introducing Bo Young, Product Designer
Q. Hello, BoYoung. Could you tell us a little bit about yourself?
A. I’m Bo Young Hwang, a product designer on the Elice Platform team.
Q. What kind of work do you do?
I’m in charge of a product called ‘LMS’, which is a site for learning management, and a product called ‘Eliceworks’. If you want to know a little bit about Eliceworks, it’s a recruitment site for developers. It’s a service that we launched to help people go from training to hiring developers.

Sites to get design sources
Q. Today, you’re going to share some design sites that developers can refer to especially when developing. What’s the first site you’d like to introduce?
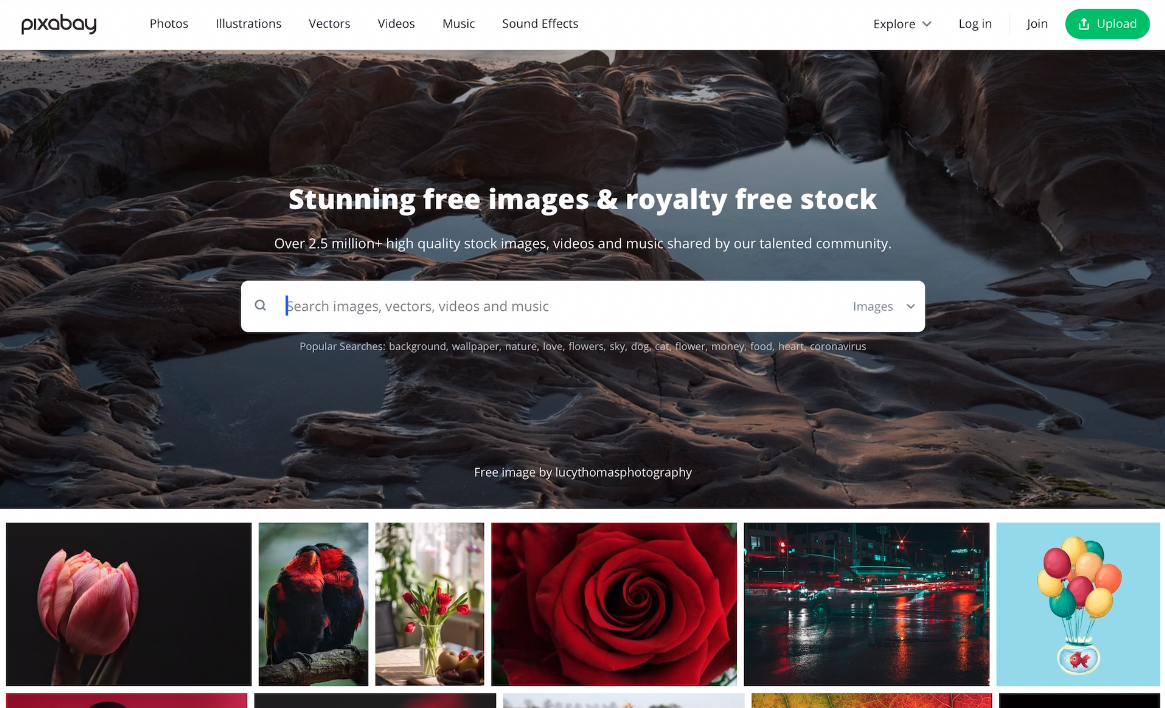
The first one is a site called pixabay. One of the most important things in design is the image. It’s so important that the quality of the image can change the quality of the entire screen design. pixabay is a site with the largest number of free images in the world. First of all, it has a big advantage that it supports Korean. (Laughs) Usually, these image sites do not support Korean.
And there are a lot of realistic images. For example, if you’re looking for an image of an office, if you search for office, you’ll see a lot of images.

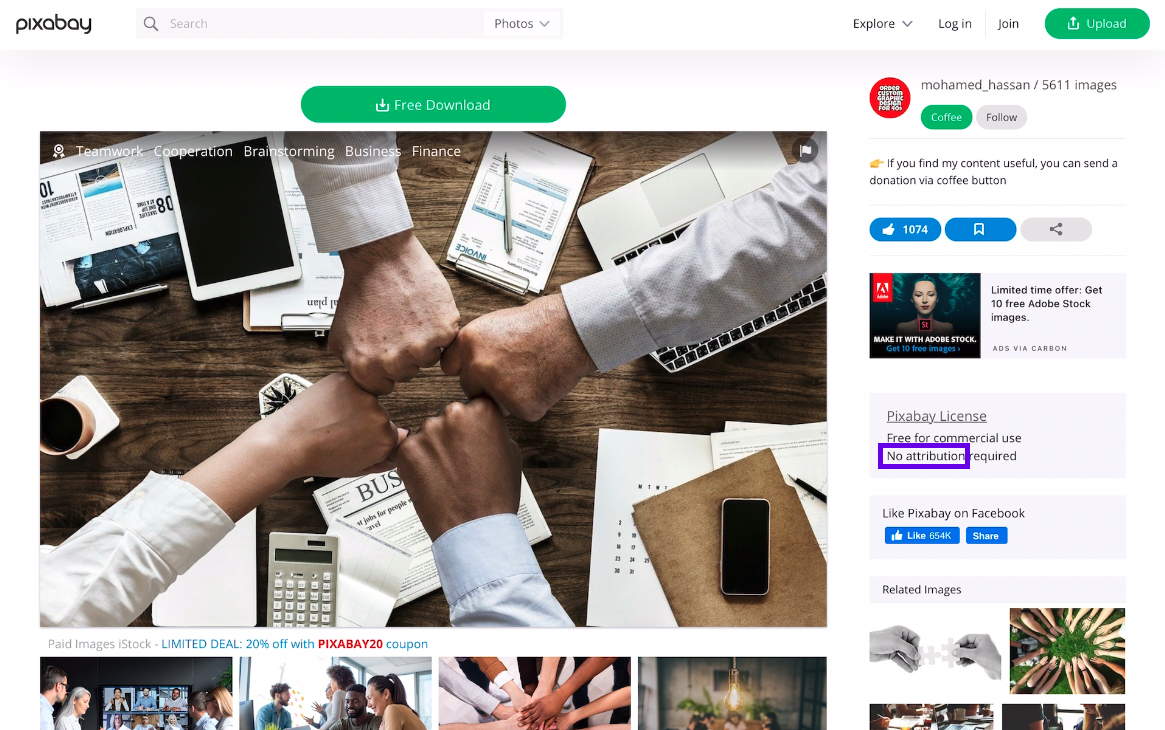
Q. Is there any way to check if an image is free of copyright issues or if it can be used commercially?
On pixabay, if you look at the right side of the image, it says No Attribution, which means that you don’t need to attribute the image. Even if you use it commercially, you can use it for free without attribution.

Q. What’s the next site you’d like to introduce?
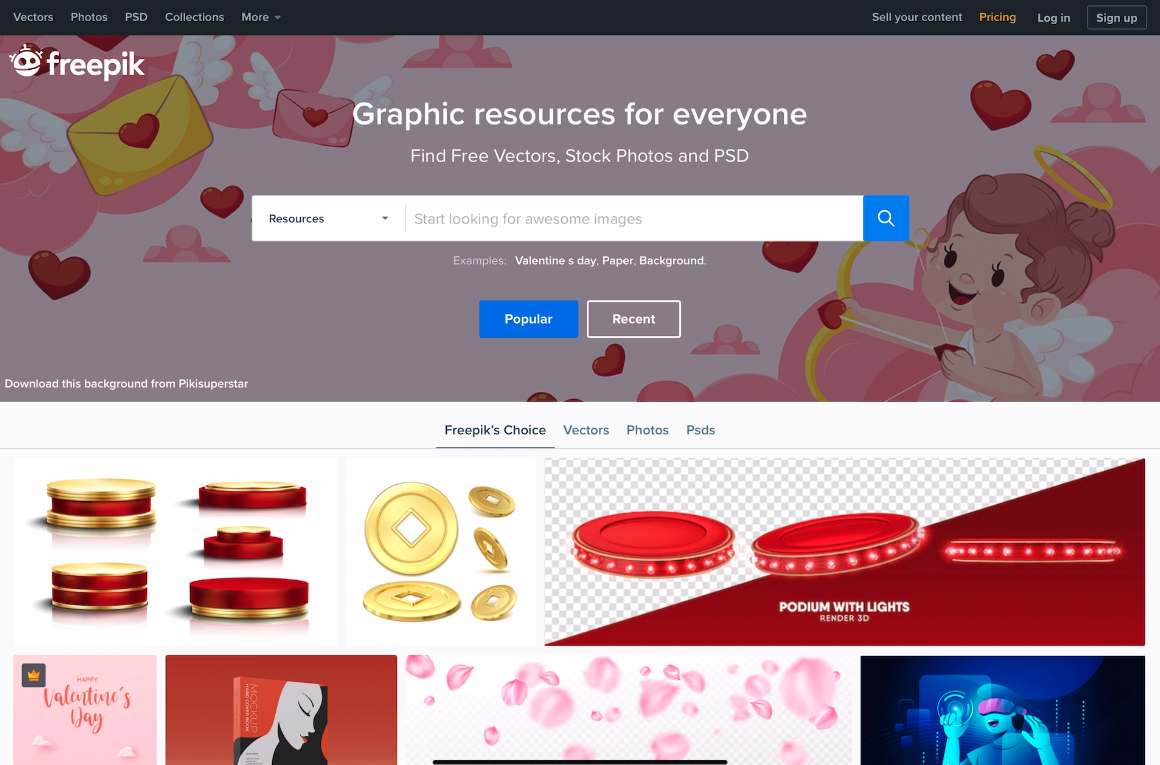
Similar to pixabay, there is a site called freepik where you can get image sources. But unlike pixabay, freepik has a lot of illustrations. In fact, a lot of times when I’m making products, I need to use PNG illustrations without backgrounds rather than photorealistic images. They can be used mainly as decorative elements or you can put a lot of them here and there. freepik is a site that has a lot of pretty illustrations.

Q. I heard that there are sites where you can get icon sources for free, which would be useful when you need illustration sources.
Yes, you can get free icon sources from a site called iconmonstr. There are actually a lot of free icon sites out there, but the reason I recommend this one is that you can get them in both SVG and PNG formats. When you get them in PNG, you can resize them, adjust the padding, and even color-code them. The great thing about iconmonstr is that you don’t have to process the source after receiving it, but you can adjust the size and color from the beginning.

If you need a design reference
Q. Not having to do any post-processing is a huge advantage for iconmonstr. Do you have any sites that developers can refer to when designing?
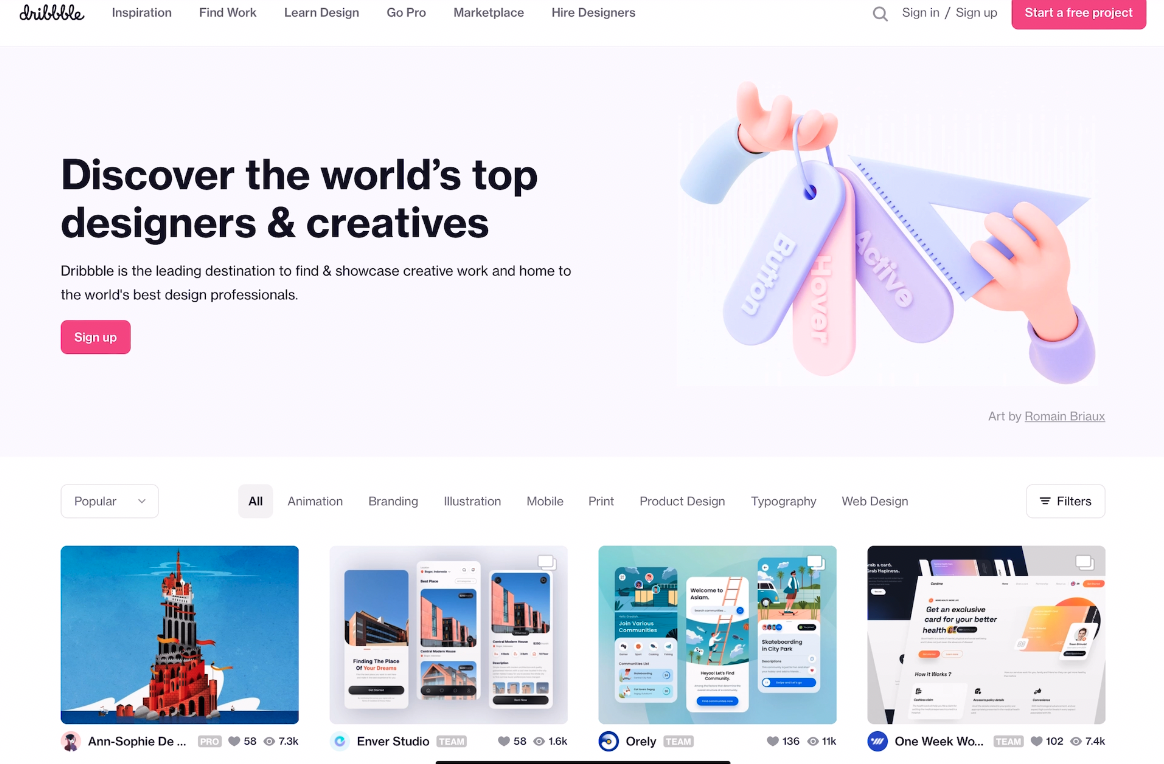
There’s a site called dribbble, which I mentioned earlier where you can get design sources, but when you’re designing, it can be very confusing if you just start with the source, so you can check out the finished design work and refer to it. You can intuitively see how to use photorealistic images and illustrated images to make it work better and look better.

Q. Are there any other sites like Dribbble where you can see a lot of design references:?
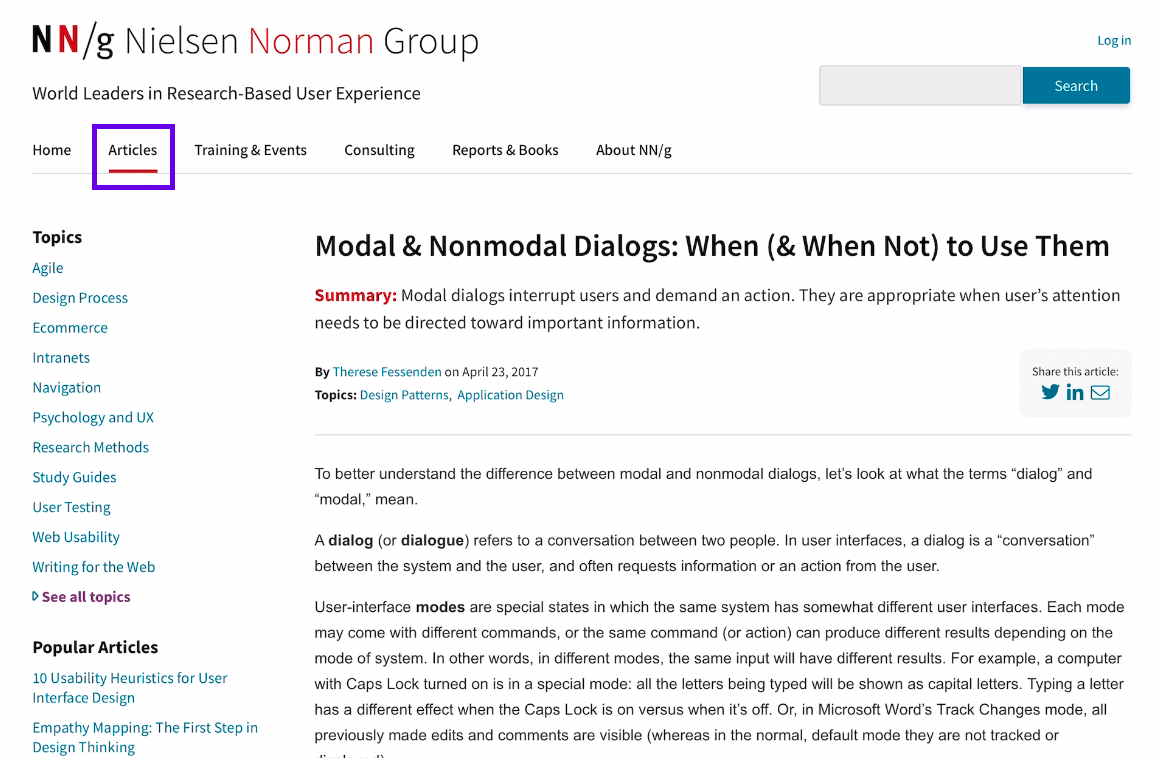
The main one is Pinterest. dribbble is primarily a portfolio site, so if you’re looking for portfolio work, Pinterest has a lot of different images. If you search by the name of the product or component you’re looking for, you’ll get a lot of related images, so it’s great for referencing multiple images at the same time. A quick explanation of components is that they’re the things that make up a screen, usually the smallest things that come together to form something.

For example, as you can see in the screen below, the text and colored lines are coming together to create a component called a tab. Anything that has a special shape that functions in this way is called a component.

Q. What is the sixth site you would like to introduce?
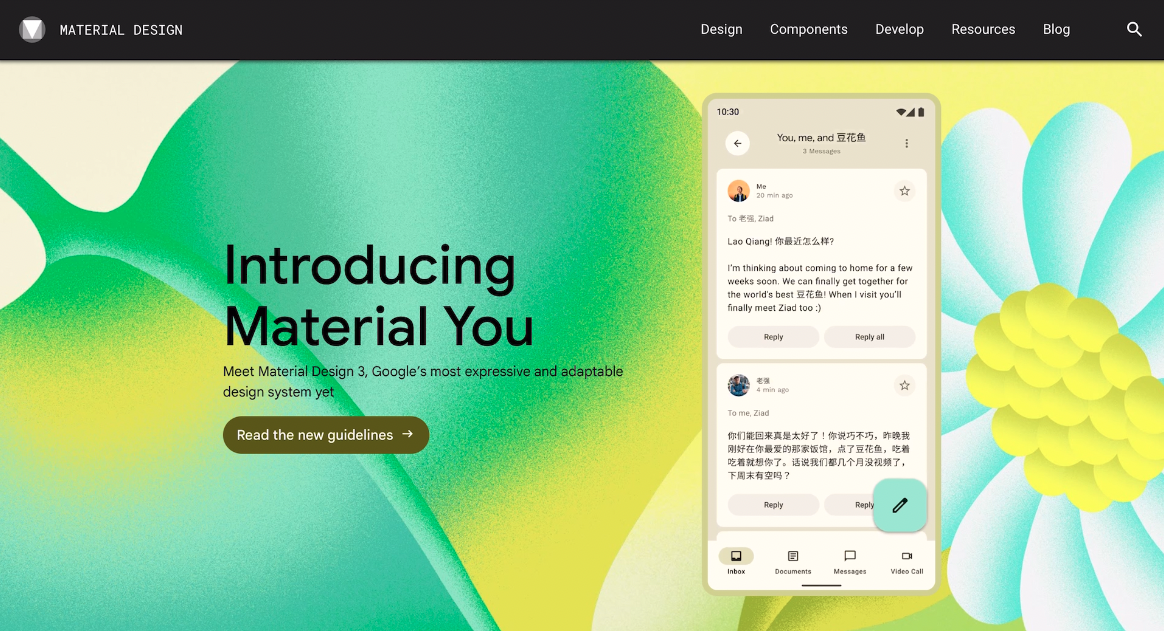
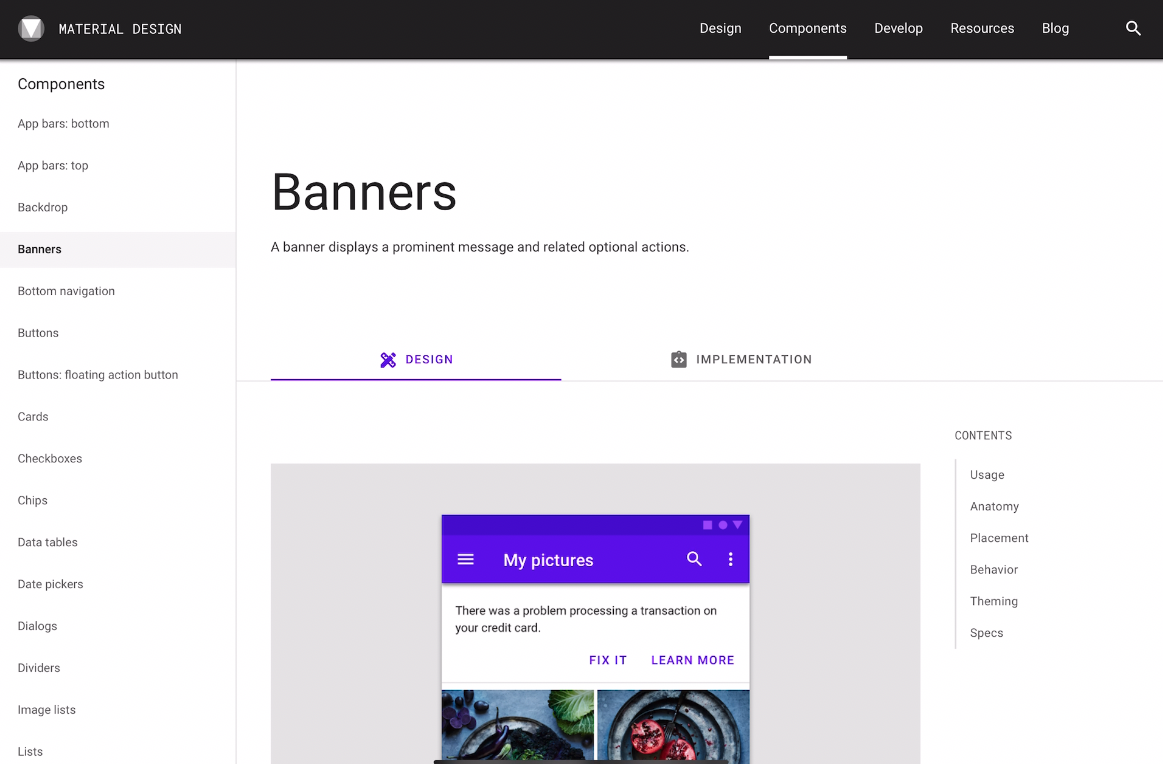
It’s a site called Material design. This is a site that organizes and distributes the design system created by Google. A design system defines the design elements that are common to each company’s products. You can think of it as a system that defines everything from the smallest elements, such as fonts and colors, to the components that combine them.

Each company has its own design system, and many of them are publicly available. This site is one of them. One of the most important things in UX/UI design is familiarity, because people are comfortable with what they are familiar with. A design system contains basic design fundamentals that people will be familiar with. For example, it’s about how components should be built, etc. You can think of it as a site where you can refer to those basics.
So if you’re making a banner, if you click on the banner in the component, like in the image below, it’s organized around the banner, and you can see how it’s typically used, when it’s used, and you can see the principles of how it should be used. And what can be especially helpful for developers is if you click on the implementation tab, you can select Web, Android, Flutter, iOS, and you can see the code for what you need to write to implement these components in this way.

Q. I’ve been going through your bookmarking site, and I think it’s really helpful for developers and designers to communicate. What’s the last thing you’d say to a developer reading this?”
I would love it if what I said could help developers who are struggling a little bit. There are a lot of cases where developers and designers collaborate. When developers usually focus too much on implementation, usability inevitably takes a back seat. If developers take care of usability a little more, the product is often much better as a result. So it would be great if you could be a developer who takes care of usability in the future. Thank you!

You mentioned that if we pay more attention to usability during the development process, we can make better products. I think it is very important for developers and designers to work together to create a good user experience based on usability in order to make a product that users are satisfied with.
So far, BoYoung has shared design images, sources, and design sites that developers can refer to. I hope this content will be helpful to developers who have felt that design is a distant concept. Stay tuned for more insights from the technical Eliezer on a variety of topics!
Interested in joining Elice?
Check out our open positions 👉 https://elice.careers
*This content is a work protected by copyright law and is copyrighted by Elice.
*The content is prohibited from secondary processing and commercial use without prior consent.
- #elicer
- #job
- #tech
